瀑布流的体验问题
作者: | 更新日期:
比赛
本文首发于公众号:天空的代码世界,微信号:tiankonguse
零、背景
在PC时代,很多网站的列表内容都是通过分页的形式展现的。
移动时代到来后,流行了瀑布流,各种产品都改成了瀑布流,由此带来了很多体验问题。
一、看了多少本书
周末我看到一本不错的小说,加入书架的时候,提示书架的书籍到达上限。

面对这个限制,我也可以接受,找时间清理下不感兴趣的书便是了。
突然我有一个想法:看看自己看了多少本书。
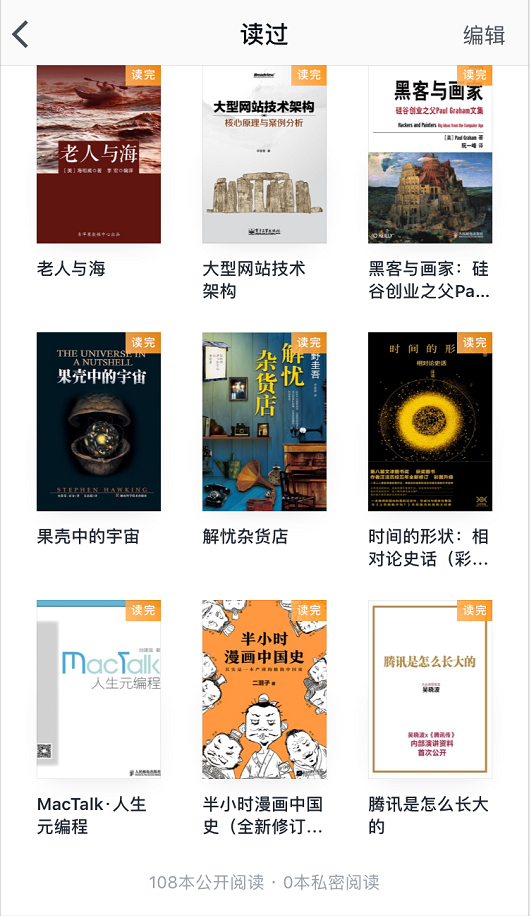
但是这个想法可苦了我,因为微信读书是单页面的瀑布流,我向下滑了好久才翻到底部,看到总个数。

于是我对现在移动端各种瀑布流式的设计产生了疑问:体验这么差,为什么要这样设计呢?
二、微信通讯录
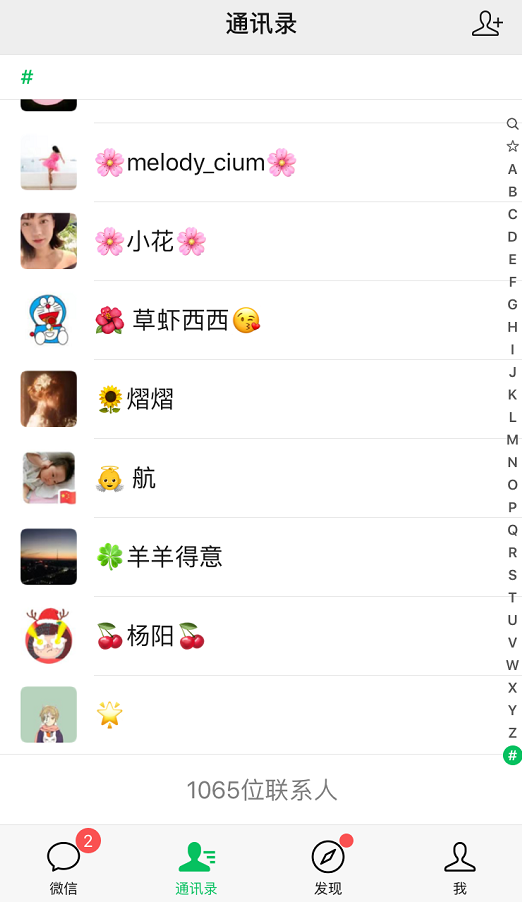
面对上面的疑问,我看看微信读书,想到了微信,于是赶紧看看微信的通讯录。

原来微信也是这样设计的,不过右侧有一个字母索引。
这样就可以先快速滑到最后一个索引,然后再滑到最后。
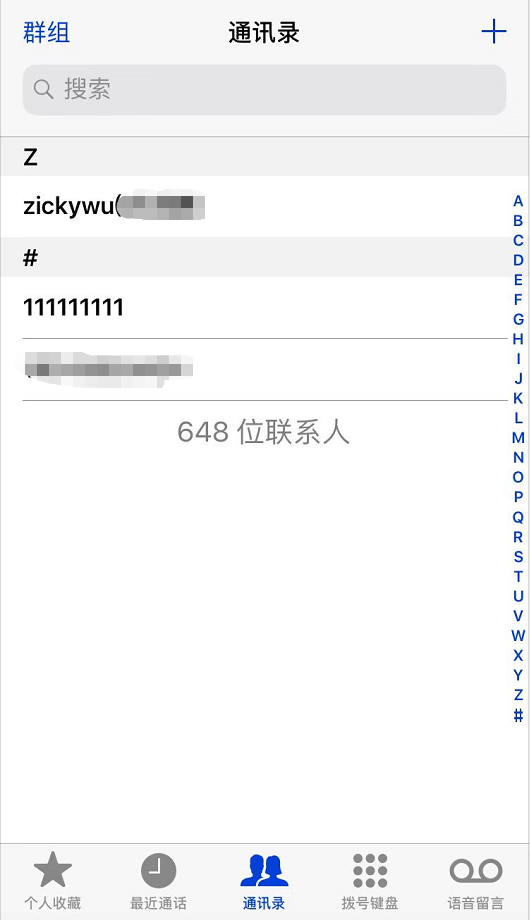
再一想,业界产品被吹的最牛逼的是乔布斯,那乔布斯的通讯录怎么设计呢?

原来乔布斯也是抄袭微信的,或者微信抄袭乔布斯的。
三、微信朋友圈
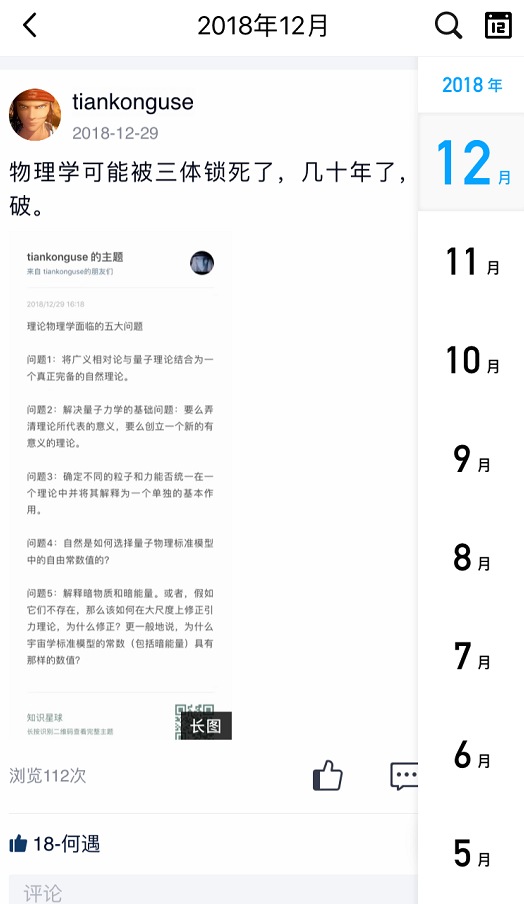
看完通讯录,我又想到朋友圈的信息流。

微信虽然是业界产品的代名词,但是查看个人朋友圈的体验差到了极点。
比如想看一年前的朋友圈,需要不断的向下滑,滑的能够让你怀疑人生。
而看看 QQ 空间,个人的状态则比较友好,有一个时间来快速滑动。

面对这种产品差异,其实 QQ 空间做的更好,但是工作后,不知怎么,大家都不用 QQ 了。
四、最后
面对移动端的瀑布流,很多产品的体验其实都很差,不知为什么哪些产品都没有去优化。
你遇到过什么产品体验问题呢?
-EOF-
本文公众号:天空的代码世界
个人微信号:tiankonguse
公众号ID:tiankonguse-code
本文首发于公众号:天空的代码世界,微信号:tiankonguse
如果你想留言,可以在微信里面关注公众号进行留言。
