10个技术把网站速度提高
作者: | 更新日期:
被狗咬了,狂犬疫苗报销下来了
本文首发于公众号:天空的代码世界,微信号:tiankonguse
零、背景
维护 chatGPT 网站的朋友问头:网站打开速度很慢,该怎么办?
我说:可以去分析一下为啥慢,然后去优化下。
朋友问:怎么分析呢?没有思路。
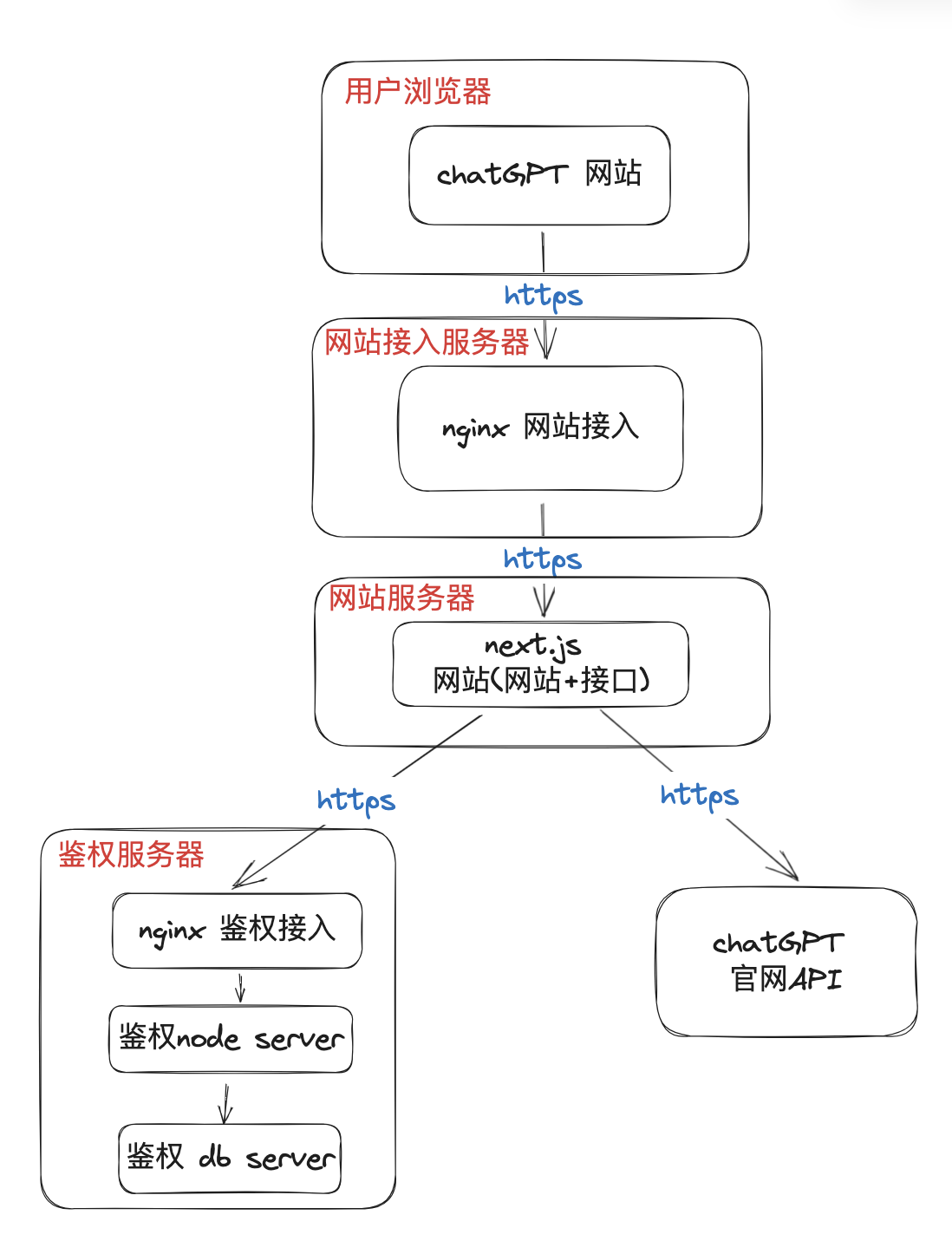
我说:先画出网站的架构图,然后从客户端开始分析全链路的耗时情况,并看每一阶段是否可以优化即可。
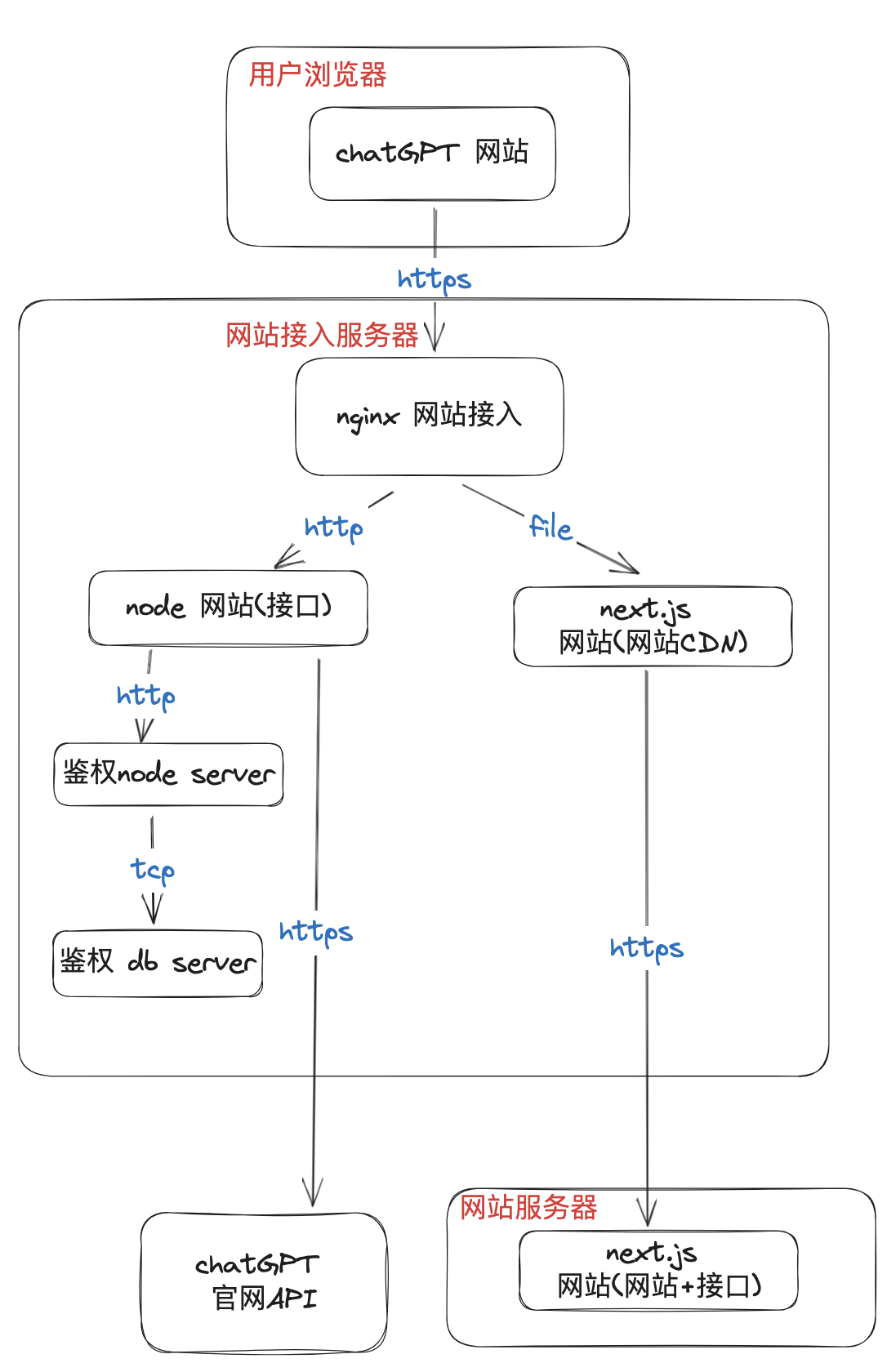
网站的架构图不复杂,分为四个模块:接入层、逻辑层、鉴权层、第三方。

一、浏览器缓存加速
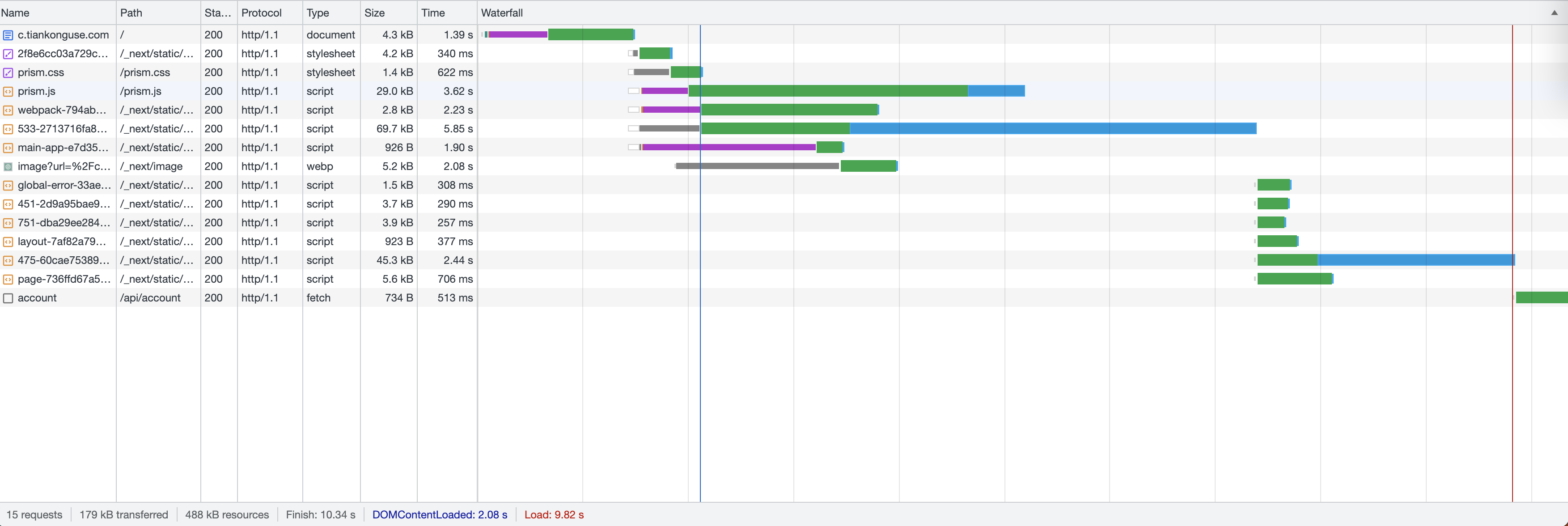
通过浏览器的 network 查看耗时,首页打开耗时 10.34s。
其中主要耗时消耗在 script 和 stylesheet 文件上,因为这些文件太大了。

所以第一个是开启静态文件的浏览器缓存。
add_header Cache-Control "public, max-age=31536000, immutable";
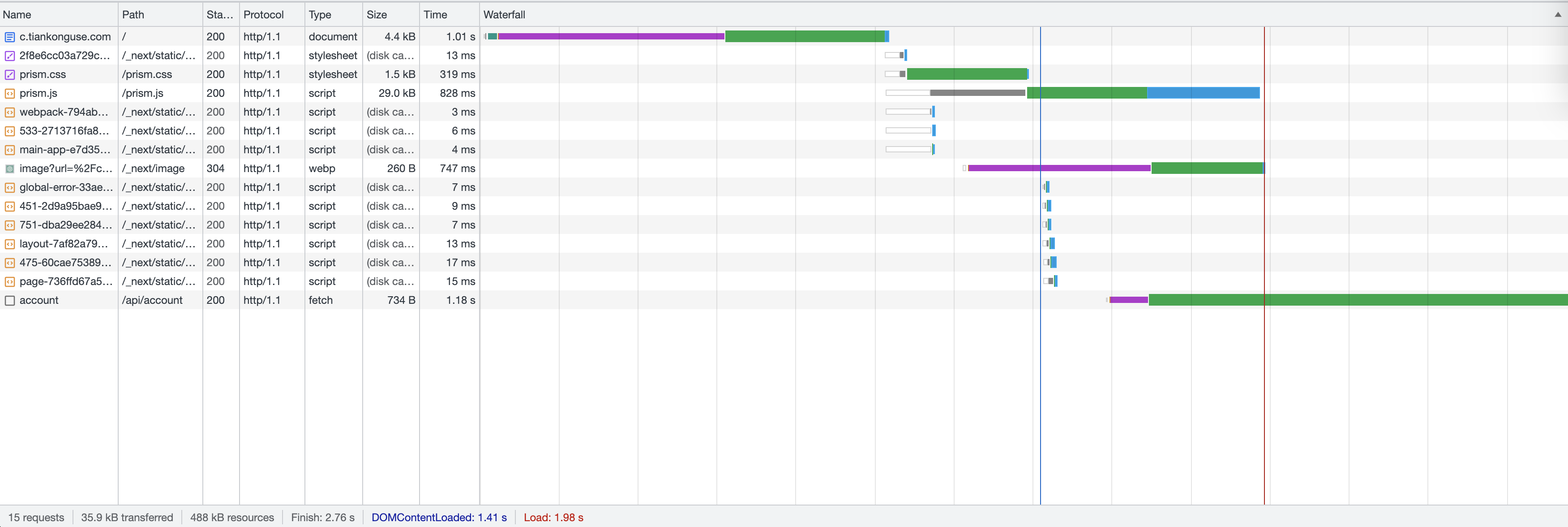
开启后,可以发现首页打开耗时降为了 2.76s。

二、服务器304加速
有些资源很重要,可能随时会变更,所以不能放在浏览器缓存上。
但是这些资源变更的又不频繁,每次重新下载又比较消耗时间,该怎么办呢?
没错,可以使用 http 自带的一个特性 304 数据未变更。
etag on;
开启后,有些文件缓存之前需要好几秒,现在速度降低到几百毫秒,http 状态码是 304。

三、代理缓存
因为我们的架构有一个 nginx 代理,客户端访问 nginx 代理, nginx 代理访问网站后端,这就有2次网络了。
所以针对 Nginx 代理,我们可以加上代理缓存。
proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:720m inactive=30d;
proxy_cache_key "$scheme$request_method$host$request_uri";
proxy_cache_valid 200 304 10m;
proxy_cache_valid 404 1m;
proxy_cache_methods GET HEAD;
proxy_cache_bypass $http_pragma;
proxy_cache_revalidate on;
四、CDN缓存
部分 304 的资源耗时几百毫秒,能不能进一步降低呢?
这就需要回到原始问题:为啥这些文件不能走浏览器缓存?
原因是那些静态资源,next.js网站服务器不确定什么时候会变化。
我们作为开发,自然知道这些是否会变化的。
所以我们就可以主动干预这些文件,强制走浏览器缓存。
怎么主动干预呢?
CDN 缓存,即预先把文件拉到 nginx 代理服务器上,没有时才去网站试试拉取。
location ~ ^(/_next/static/.*|.*svg|.*png|.*css|.*js)$ {
root /home/ubuntu/www/proxy.com/;
if ( !-e $request_filename){
proxy_pass https://web.com;
}
proxy_cache my_cache;
proxy_ssl_server_name on;
add_header Cache-Control "public, max-age=31536000, immutable";
}

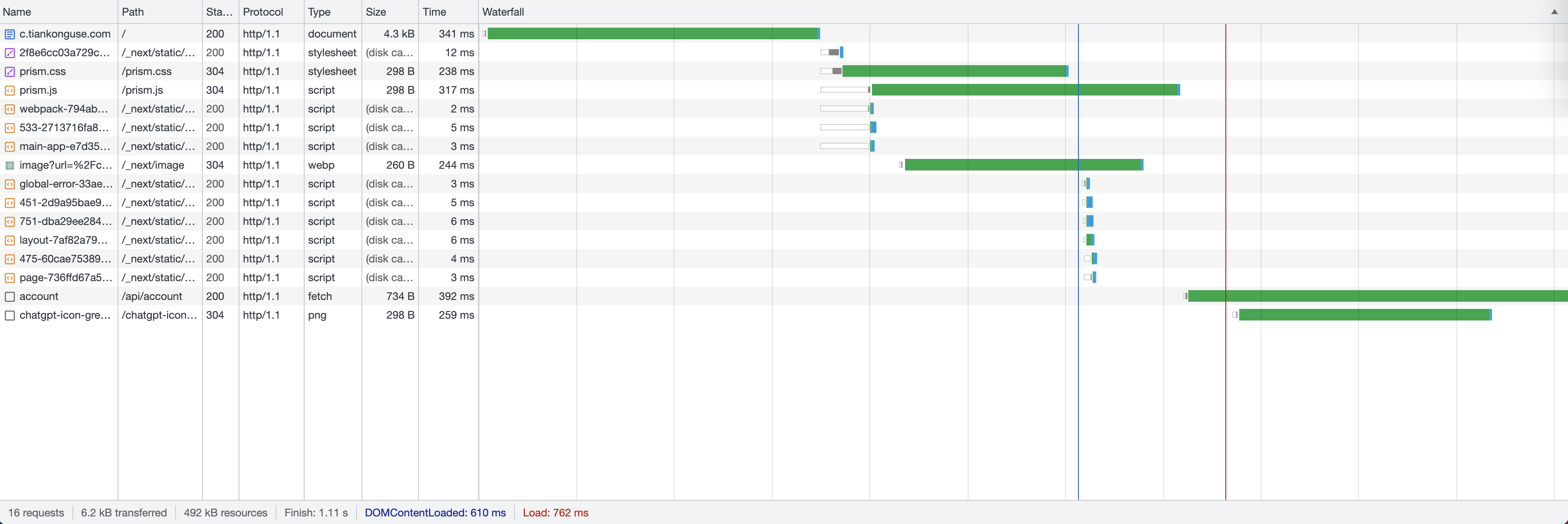
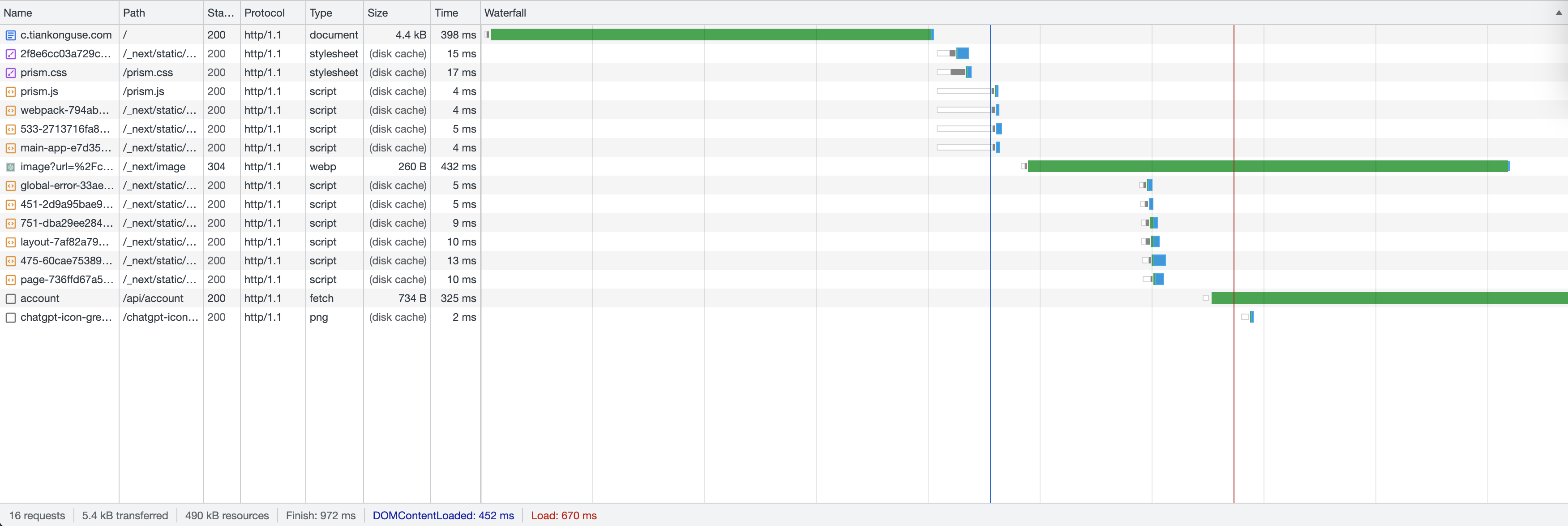
可以发现,很几个 304 的文件都变成浏览器缓存了。
还有个 /_next/image 带有参数,比较特殊,我们特殊匹配一下,就也可以命中浏览器缓存了。

五、页面静态化
目前看,打开主页只有主页页面和一个接口的耗时比较高了。
类似于 304 的资源,主页其实也很少变化的。
所以主页也可以CDN 静态化,从而利用上缓存机制。
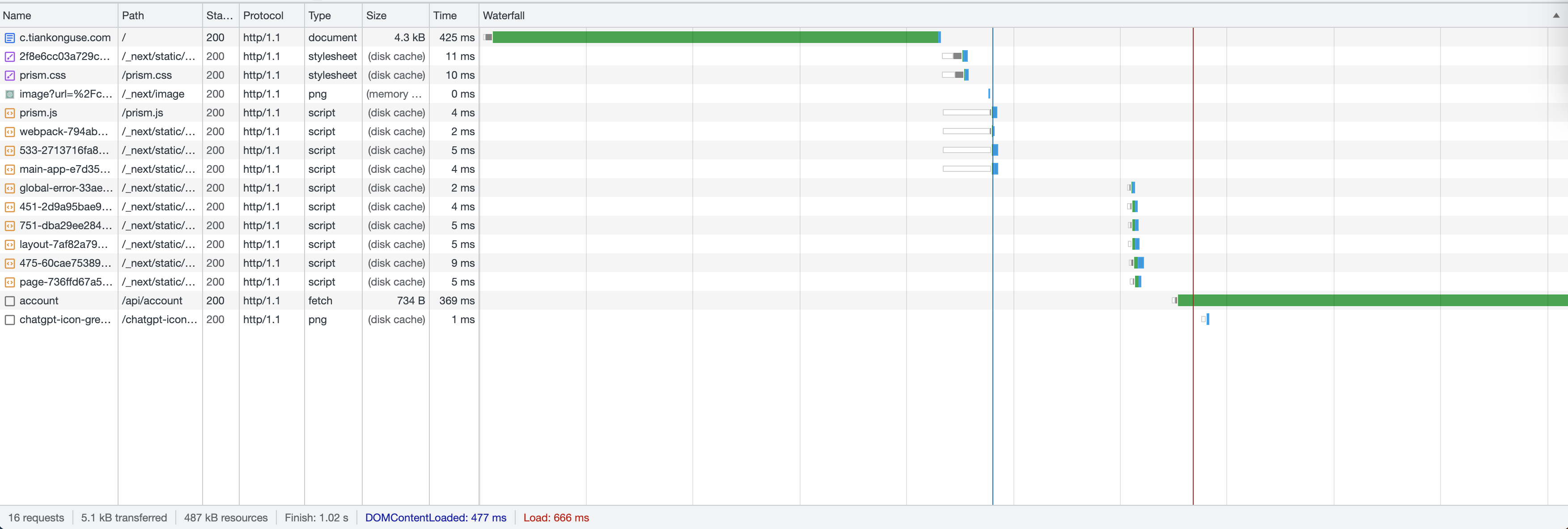
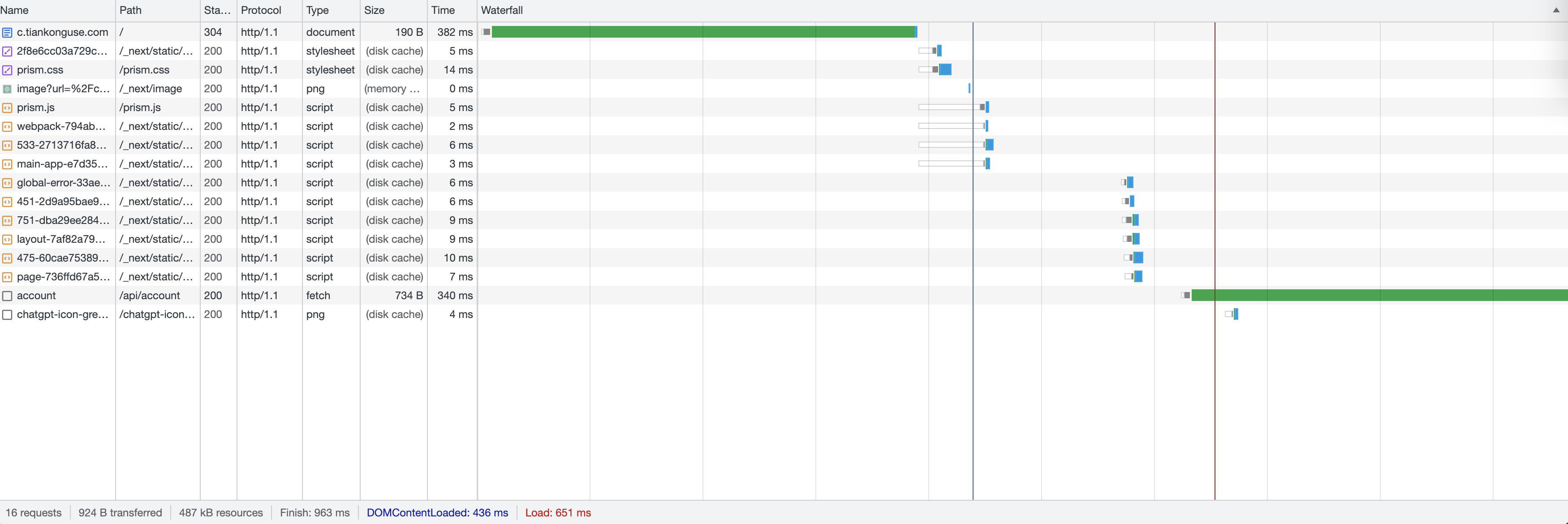
可以看到,主页也返回 304 了。

六、文件元数据缓存
由于我们使用了 !-e $request_filename 判断文件是否存在,所以文件的元数据如果缓存起来,就可以少一次磁盘IO操作。
open_file_cache max=1000 inactive=720h;
open_file_cache_valid 720h;
open_file_cache_min_uses 1;
open_file_cache_errors on
七、服务同机部署
回顾架构图,网站分为三个模块,部署在三个服务器上。
如果同机部署,耗时就可以进一步降低。
当然,由于网站当初选型的是 next.js,页面和接口在一起的。
而next.js 编译速度是出了名的慢,所以 nginx 服务器跑不起来网站系统。
这里的方法是 Next.js 项目一分为二,接口项目把无关的网站资源全部删除,这样就可以在 nginx 上跑起来了,
location ~ ^(/api/account|/api/chat)$ {
proxy_pass https://api.com;
}
八、https 转 http
既然网站接口和鉴权服务同机部署了,也没必要使用 https 了,可以改成 http 本机通信了。
location ~ ^(/api/account|/api/chat)$ {
proxy_pass http://127.0.0.1:3000;
}

九、next.js 转原生 node
当初选择 next.js 是为了做前端。
接口部分拆分出来了,就没必要使用 next.js 实现了, 直接使用原生 Node 即可实现。
十、nginx 连接复用
nginx 代理与后台的TCP也保持着,那就可以降低三次握手的时间。
upstream ACCOUNT {
server 127.0.0.1:3000;
keepalive 100;
}
location ~ ^(/api/account)$ {
proxy_pass http://ACCOUNT;
}
十一、node 连接复用
node 与后台通信有 http 也有 https,如果也能复用连接,还能节省进一步降低时间。
由于这里使用的 node 原生 fetch,官方查看资料可以知道自带连接池,但默认不适用。
所以打开keepAlive: true即可。
资料地址:https://fetch.spec.whatwg.org/
十二、最后

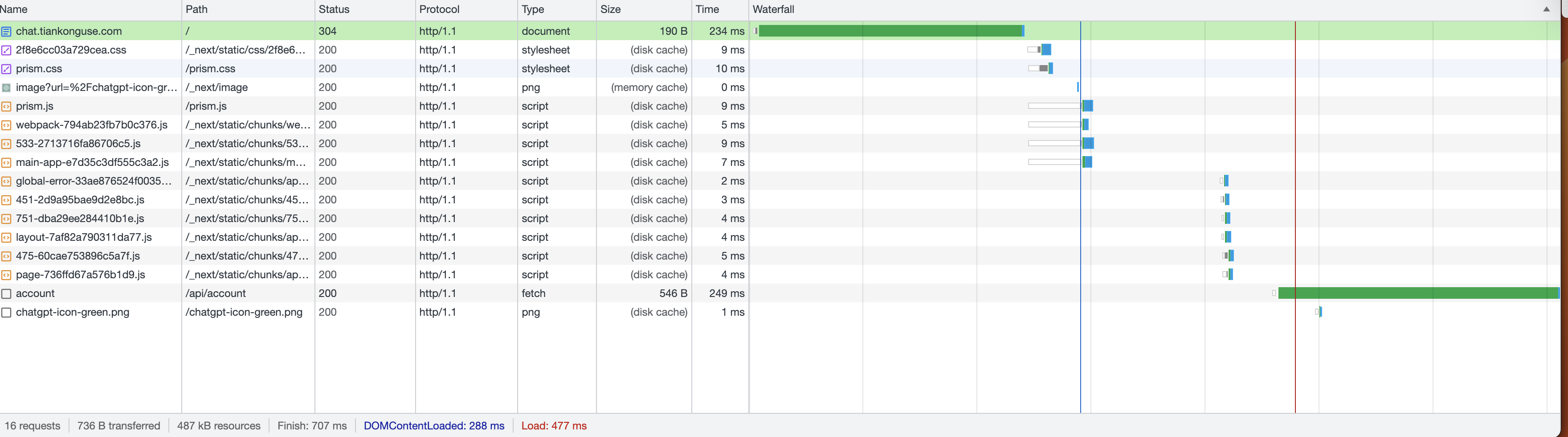
最终,网站第二次打开速度为 707ms。
第一次打开时要下载一堆资源,再优化就需要去掉 next.js,换一个轻量级的框架了。
总结下优化列表如下:
1、浏览器缓存
2、304缓存
3、代理缓存
4、CDN缓存
5、页面静态化
6、文件元信息缓存
7、服务同机部署
8、https 转 http
9、接口重构,不使用 next.js
10、nginx 连接复用
11、node 连接复用
通过这些优化,网站打开速度从 10.34s 左右降低到 1s 以内。
其实,还可以做一个连接预热优化。
即用户准备输入内容时,提前向后台发一个预热请求,后台把全链路的连接都先创建好,这样用户点击发送按钮时,速度就是最快的了。
《完》
-EOF-
本文公众号:天空的代码世界
个人微信号:tiankonguse
公众号ID:tiankonguse-code
本文首发于公众号:天空的代码世界,微信号:tiankonguse
如果你想留言,可以在微信里面关注公众号进行留言。
