使用技术让网站变灰来致敬
作者: | 更新日期:
使用技术来默哀。
本文首发于公众号:天空的代码世界,微信号:tiankonguse
一、背景
2020年,是一个大家都不愿面对的一年。
在可怕的瘟疫面前,有一批人勇敢的冲在前面。
可能,勇敢是需要付出代价的。
因此,有些人永远的离开了这个世界。
在4月4日这个特殊的日子里,让我们使用技术让网站变灰来致敬这批人把。
二、网站变灰
网站的前端分三部分:HTML、CSS、javascript。
HTML用来控制网站的布局,CSS用来控制网站的样式,javascript用来控制网站的交互。
网站变灰属于网站的样式,所以需要使用 CSS 的相关技术。
CSS 中有一个参数叫做filter,中文名字叫做滤镜,可以做到很多特效。
我们需要做的是将网站变灰,所以设置滤镜的属性即可。
.gray {
filter: grayscale(100%);
}
grayscale 的含义是将颜色变灰,100% 的意思是全部变灰。
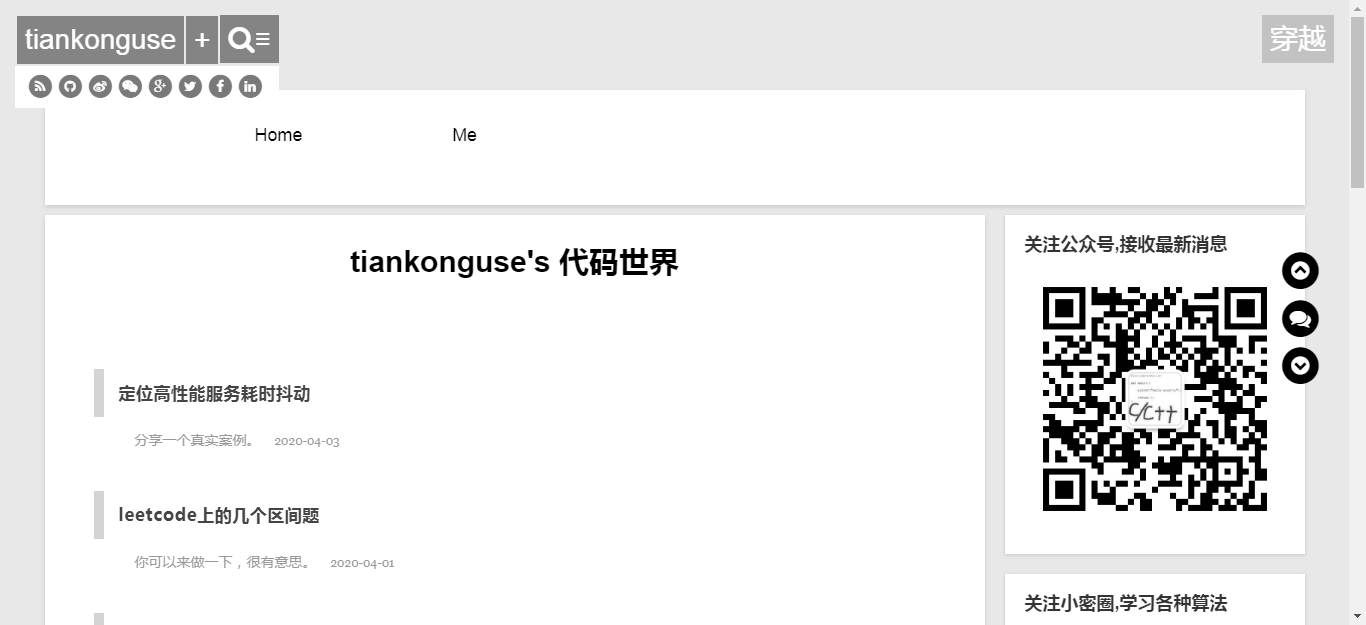
网站变灰色的效果如下:

三、图片变灰
有时我们想要把头像变灰,使用网站把图片变灰再截图图片分辨率就不够了。
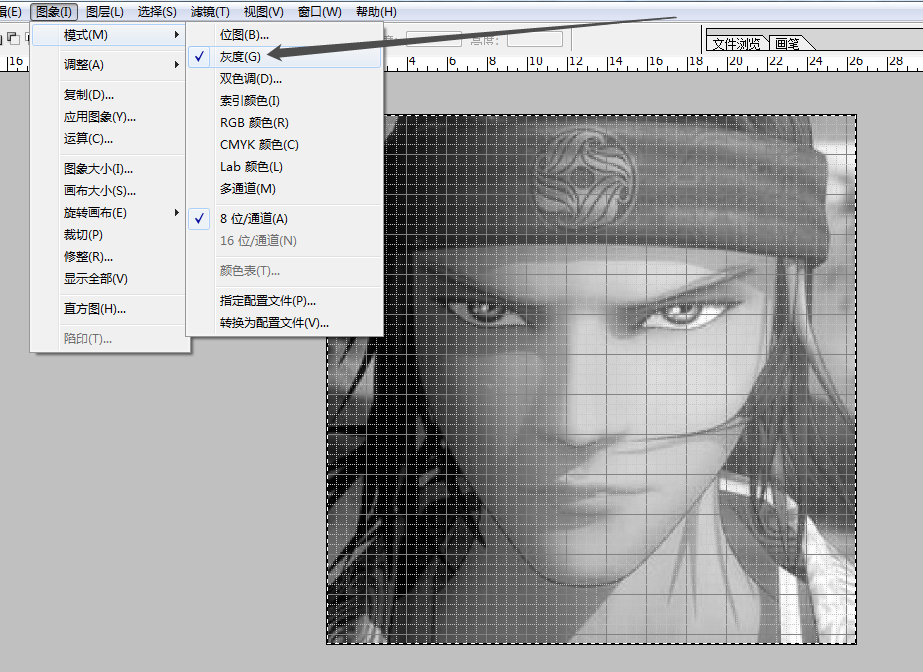
所以这时候就需要使用图片处理软件将图片转化为灰色。
我选择的是使用PS来处理头像。

四、最后
好了,通过这两个技术,我们就可以将我们的世界变成灰色的了。
秦人不暇之哀,而后人哀之,后人哀之而不鉴之,亦使后人复哀后人也。
经历了这次瘟疫之后,希望人们能够从这里面学到一些经验与教训,不要重蹈覆辙了。
《完》
-EOF-
本文公众号:天空的代码世界
个人微信号:tiankonguse
公众号ID:tiankonguse-code
本文首发于公众号:天空的代码世界,微信号:tiankonguse
如果你想留言,可以在微信里面关注公众号进行留言。
